READING TIME 30-60min
- Intermediate Level
- Individual quiz activity and group discussion
- Pen/Paper, Post-its, Computer Text File
Understanding Inclusive Design
“Inclusive design describes methodologies to create products that understand and enable people of all backgrounds and abilities. It may address accessibility, age, economic situation, geographic location, language, race, and more.”
When researching this chapter, we realized how many security tools felt unusable and inaccessible to most people. Many of the tools we reviewed contained complex steps and large amounts of text that were hard to read or contained technical jargon. Good design doesn’t compromise security. In fact, it often makes it easier for people to adapt and use it, which can make them safer and more secure. What you are building - an app, software, product - should be accessible and designed to modern accessibility standards. In this chapter we will discuss inclusive design and how centering accessibility will make your tools and services better.
Accessibility and usability are often grouped together, but they are technically two different things. While they overlap within user experience design, in this context we distinguish them based on whether an individual can use your product (accessibility) and if that experience satisfies their needs (usability). According to the Interaction Design Foundation:
“Usability is concerned with whether designs are effective, efficient and satisfying to use. Theoretically, this means that usability includes accessibility, since a product that is inaccessible is also unusable to someone with a disability; practically, however, usability tends not to specifically focus on the user experience of people with disabilities. Accessibility, on the other hand, is concerned with whether all users can access an equivalent user experience, however they encounter a product or service (e.g., using assistive devices). Unlike usability, accessibility focuses on people with disabilities.”
Accessibility refers to the “concept of whether a product or service can be used by everyone—however they encounter it” in their day or out in the world. Designing with accessibility in mind means understanding the range of human diversity, whether it’s designing for physical disabilities, neurodivergence, low or no vision, deafness and varying hearing abilities, etc. Incorporating and centering accessibility within your work makes your projects better and creates all kinds of needed user support for disabled and non-disabled users alike.
The curb cut effect This kind of multi-nodal benefit is known as the ‘curb-cut effect.’ The curb-cut effect occurs when someone creates changes that support disabled users that are beneficial to many other people as well. The term refers to when disabled activists advocated to have curb cuts (commonly known as a dip in the sidewalk) for wheelchairs. Curb cuts, however, were beneficial to a much wider audience including people pushing strollers, riding bikes, rollerblading, delivering packages with wheeled carts, etc.
The curb-cut effect in software and digital products exists, too. For example, designing with deaf users in mind by incorporating captions on videos also helps people who are learning new languages or prefer to view content with the sounds off. Chancey Fleet, assistive technology coordinator with the New York Public Library, emphasized this in an interview: “What I wish for as the tech industry matures in its perception of accessibility is for designers to realize that designing accessible technology improves the tech for everyone, not just for people who directly use accessibility features.”
Similarly, Karen Reilly, Accessibility Lead at Team CommUNITY and Security Researcher and Disability Advocate, points out that, “If you make things more accessible, you're making things more organized, more friendly, and sometimes, less frenetic” all of which are great design additions to have in any product. An organized, friendly, and calm and non-overwhelming piece of software is a great piece of software which makes it easier to use and adapt. Another reason for creating accessible products is that it increases the chance people will find your product. The Interaction Design Foundation points out that increasing accessibility, such as text descriptions for images, writing code for screen readers and using semantic HTML with descriptions within your code makes your website more searchable, and increases SEO.
Designing for those most at-risk benefits society as a whole
Beyond accessibility for those with disabilities, we also see the curb cut effect when designing for the most at-risk groups. For example, Signal was created to allow high-risk individuals to send secure messaging. It solves important problems within the human rights world and is used by many outside its intended target though it was not co-designed with a broad spectrum of communities. Even if you are not living in a location where your messaging is surveilled, you can benefit from using more secure and open tools.
Historically, people with disabilities have been discriminated against from the creation of ‘ugly laws’ that banned them in public, to disabled children being excluded from public schools, to lack of accessible transportation and countless other examples. The ADA (Americans with Disabilities Act), passed in 1990, sought to end discrimination of disabled people and create inclusion in all aspects of life by demanding increased accessibility in transportation, employment, schools and cities.
What does this have to do with software? Many current websites and software actually violate the terms set out in the ADA. As Vox reported in 2019, accessibility lawsuits against websites, including Netflix, Target, and even Beyonce’s own website, have increased since 2015. Within the first half of 2018, there were 5,000 lawsuits filed on ADA violations and many of them included violations on websites. Artist and activist Shannon Finnegan highlights, “...when ADA was created, it didn't really apply to digital things at all, [though] now we're in a phase where I think we're thinking about digital spaces as public spaces.”
Online spaces, websites, and software are equally important and necessary to our daily lives as physical products, infrastructure, and public spaces. Major software companies and design firms often have accessibility guides, but it is unclear as to whether they are enforced in every design process or digital product. More often than not, they aren’t as the standards for software and web accessibility legally under the ADA are not enforced despite the large amount of documentation and resources online that teach design accessibility. However, even though standards for design accessibility online vary, websites are still required to be ADA compliant. Another reason accessibility guides are not adopted at companies is because engineers and designers are not being trained to design, engineer, deploy and test with accessibility in mind for digital products and software. The limited incentive to create more accessible products is further complicated by biases of those who design and develop tech as there is limited ‘ability’ diversity in those who hold these positions.
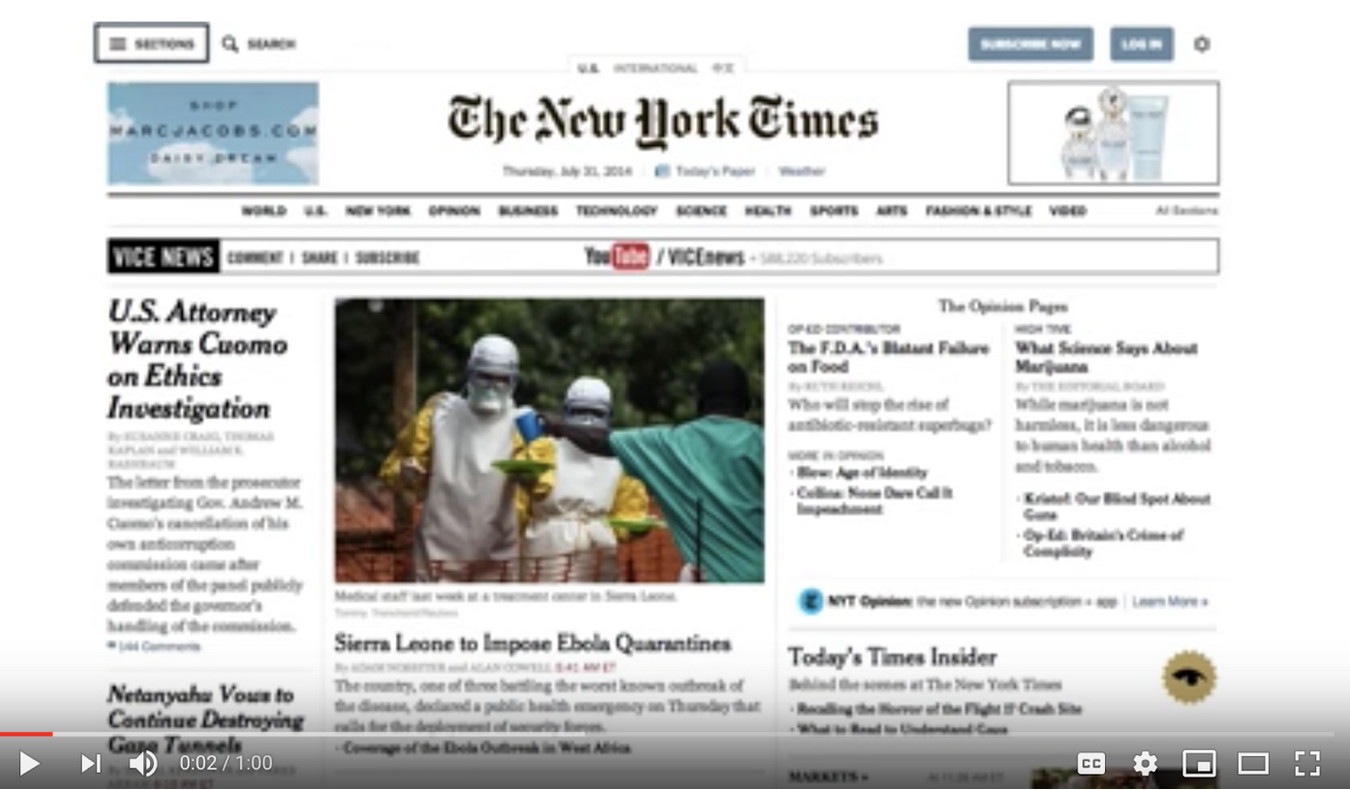
Example of the New York Times’ Screen Reader
Pictured below is an image of the New York Times online site viewed with a screen reader. A screen reader is a tool used by individuals who need support to see digital content and is often used by those who are blind or have limited vision. Typically, a screen reader will read the online content out loud for an individual to listen to the content on the page. In this case, a large amount of the text in The New York Times homepage is read as ‘link’ with no descriptions for the headlines, article bodies, or images. This text heavy news site is unreadable to a screen reader and thus, inaccessible.
This problem of inaccessibility in products and software is common across the digital world. Design and engineering standards on accessibility can make products better and more usable. All stages of the design and development process should incorporate accessibility standards; from the beginning design phase through the testing environment as a QA (quality assurance) framework to make better products.
We can create with accessibility in mind by updating our technical and design standards to incorporate accessibility studies into our design fluency to ensure all applications have accessible options across interfaces. Think of it like a checklist that should include, (for example) voice over on copy, colorblind modes, and easy to read general branding. A good example of frameworks for designers and engineers is Microsoft’s Inclusive Design Kit, which provides guiding principles on building for accessibility. When testing software, engineers should ask themselves “can this text be translated and understood by a screen reader, or does it instead just render a link?” Designers should design not just for usability and branding in mind, but accessibility, and ask themselves questions like “do these two colors and this typeface create readable and understandable text?” before completing their work.
Sites like the W3C have entire sections on using various JavaScript libraries, tools, or pieces of code to help make sites more accessible by, for example, generating accessible color combinations and automatically embedding accessibility into your software development life cycle. After design, it’s important to look at the code that is written to determine whether it is accessible. There are numerous materials to help developers understand the different areas they should analyze. For a website to be ADA compliant and accessible it has to have:
- images described with alt text
- captioned videos
- labeled links and forms
- the ability for users to increase or decrease the text size either via a browser setting or a setting within the tool
These elements must also work across desktop and mobile interfaces.
Just because something is technically accessible, it doesn’t mean the product or software will work for disabled users. In our interview with Chancey Fleet, she highlights that “there is an emerging awareness in technology culture that accessibility should be a priority, but when tech industry workers think about it as a priority it seems like often it's considered a feature, a nice thing to aim for, rather than part of the core design of something that makes that thing more resilient and useful to everyone.” Chancey highlights this tension as an example within the online work management platform, Asana. Asana has committed time and energy to create more accessible products, such as creating features like multiple language support, voice over support, and color blind friendly mode. However, voice over support only exists on iOS, and those features were not ported over to the desktop tool. Chancey emphasizes the barriers this poses to someone like her as she is, “really limited in [her] ability to use this supposedly accessible product because [she’s] also a very distractible person who doesn't want to do project management on my iPhone.”
This kind of trade off, and the inability to really think through accessibility as a core component of product design pops up again and again in security technology as well. Karen mentioned a few examples in our interview, including that the only voice to text app that works best for her is a proprietary software one, which doesn't align with her open source ethos. Another example is PGP software, an encryption software designed for security. Karen used the scenario of walking a low vision person through using PGP and how difficult it is. She emphasized, “there's your public key and your private key...the whole thing of you have to keep your private key safe. Ideally, on a USB stick, ideally, password protected…you just hope that you don't lose that USB stick, that your computer doesn't crash… [that] there's even a safe place for you to… put your backup material, or that, you know, some people print out their private key and…put it in a lockbox or something like that. How [is] somebody with vision loss supposed to deal with that? I don't know. So, in practice, PGP is a colossal pain in the neck.” In this example, software that is meant to secure individuals is unusable to a highly vulnerable community that would benefit from accessing it.
Start in ideation Understanding how to design for diverse audiences starts in the early ideation stage. Including diverse users in your discussions, research, and conversations will help highlight the barriers they face with digital products and provide intel into how to create a more accessible tool. While it’s important to include them in every step of your process, it’s also your responsibility to research standards and practices that can make your tool accessible to all audiences.
Again, we turn to Karen Reilly who further contextualizes how we should understand the complexities of accessibility across a range of situations and spaces:
“You know, I've actually had leaders of open source projects tell me if people want security, they should learn how to use the command line. To which I say, okay, you're a physician in a war zone and you're documenting human rights abuses while you're patching people up. You don't have time to switch to Linux, you don’t have time for the command line. It's not because they're lazy, or, you know, don't have a grasp of highly complex subjects. They don't have time. So, that's already something where it took a long time to change people's minds about. And now we're at the point, I think, where people are talking about disability, and it's ‘Yeah, but do disabled people do this anyway?’ Which is also having to say, yes, there are disabled activists, there are disabled journalists, and there are activists and journalists who start out non-disabled, who become disabled…. There’s journalists who have been shot with tear gas…there's people who have autoimmune issues because of stress. And then…people will talk about police brutality as a risk of doing journalism and activism, but they won't talk about what it's like to be a deaf person who is encountering the police. There's a group Heard DC, that do a lot of work about this, because… a police officer approaches you, you can't hear what they're telling you to do, and they will just be violent towards you….[What] happens if you're deaf and you go to a protest, and you can't…hear a police officer telling you to do something? That's a use case, that we should be talking about…[People] who are low vision or have no vision also go to online gatherings... they also have…activism and why should there not be a screen reader compatible conferencing tools? Why not?...I use screen readers when I have a migraine, and I can't stand to look at a screen.”
One of the most impactful things a company, collective, or cooperative can do is hire and work with disabled activists and designers. When engaging with disabled designers and disability advocates, this recommendation repeatedly surfaces.
Karen Reilly suggests remembering, “first and foremost, nothing about us without us. If you want to push things accessible, you have to work with people with disabilities. That's first and foremost… hire people with diverse disabilities. The thing is my disabilities are not identical to somebody else's disabilities, my accessibility technology is different from somebody else's. So, I can't speak for somebody who is deaf, I can't speak to somebody who has permanent ongoing vision loss. And somebody without motor disabilities cannot speak to my particular motor disabilities or my neuro divergence…. [You] can't go ‘Oh, we have our one disabled person, and now everything is fine.’”
What does a product look like when disability and accessibility are centered throughout the entire design process, and not viewed as a checklist? Designer and technologist Liz Jackson created Thisten, a platform that uses Google’s speech to text machine learning API, after attending a conference where there were deaf speakers and deaf participants in the audience but no captioning tool or interpreters for the audience. Instead of just creating any kind of speech-to text tool, Liz emphasized they were designing to solve for a specific problem from the perspective of the user, given that they would be the user. She specifies that designing for a disability often paints the disabled person as the problem. Liz recounts the conference as a specific example, “from [the conference organizer’s] perspective it would be that deaf people need access, but from my perspective that wasn't the [only] problem at all...What I was focused on in my mind was how do you resolve craptions? What are craptions? Craptions are those pesky errors that happen in speech-to text API. If you have sort of a network effect would that incentivize people to do that so that there was accurate information? Then I started to realize if you did that then you could pull accurate attributed quotes and put them on social media and you could sort of converse with the speakers in the app, that sort of thing.” What Liz is describing is not just an innovative product that also happens to be accessible and solves for problems at events, but that also encourages group participation and better captioning which would benefit all conference goers.
Accessibility is an extremely important issue and domain that cannot be covered in just one chapter. To understand how to better design your products, services or tools, we recommend utilizing the resources provided below. Mozilla and W3 developed their own curriculum on accessibility, and we find it a helpful resource to continually read, use and reference.
- Remember, if it’s annoying, it’s inaccessible
- Make language legible and understandable for all users (try to avoid jargon)
- Add alt image text and image descriptions on all images
- Make sure to use a content management system (CMS) that supports accessibility standards (for example, WordPress would support this). Be sure to check that any templates you’re using are also designed for accessibility.
- Use header tags in text. The Interaction Design Foundation recommends using CSS for consistency throughout and to move consecutively from one heading level to the next (without skipping).
- Create a consistent link out strategy. This can be describing a link when you insert it, like read more about this topic here on this person’s website. You can also offer visual cues for links, such as making sure links are blue and underlined or highlight or change when a user mouses over the link.
- Make sure your color selection is accessible with high contrast (no white background with yellow text or dark black text with medium blue, high contrast is key). Reference shapes to help guide users (e.g., “Click the square button”).
- Make sure your software and websites are compatible with screen readers.
- Labeling fields and giving descriptions via tags helps screen readers.
- Make sure the tab order is visually ordered.
- Know how to use ARIA and assign an ARIA required or not required role to each field and avoid asterisk convention.
- Use proper HTML elements in lists. Don’t put them on the same line as text.
- Use w3 standards for markup and ensure that all browsers (yes, all) can read your code.
- Create captions (or subtitles) for all video, and transcriptions for audio.
- Provide transcriptions for audio resources, captions/subtitles for video.
- Try using your design without a mouse. It can be hard to scroll.
- Use tools such as WAVE and Color Oracle to test your design’s accessibility.